- 情報の「整理」「整頓」「図化」のルールがわかる
- 目と脳の認知負荷を下げて「わかりやすい」図解を作ることができる
わかる=分ける=差をつける
図解の目的とは、相手に内容を理解をしてもらうことです。
- 意味や区別などがはっきりする。理解する。
- 事実などがはっきりする。判明する。
- 物分かりがよく、人情・世情に通じる。
- 一つのものが別々になる。わかれる。
“はっきり”とは、
- 他のものと混ざることがなく、明らかなさま
- あいまいでなく、確かなさま
を指す言葉で、「他のものと分けられる」という意味があります。
つまり、相手に理解してもらうためには
分けやすいように情報を分解する
必要があります。
情報を捉えて理解するのは、人間の目や脳です。
目や脳の認知の仕組みに沿った表現にするために、一定のルール=文法があります。
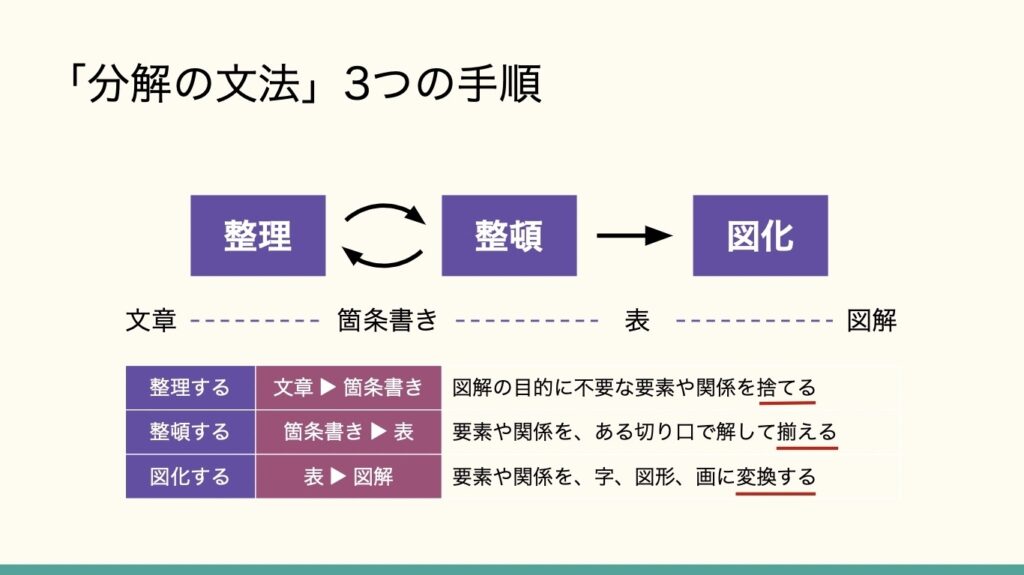
「分解の文法」3つの手順 ①整理 ②整頓 ③図化

【前提知識】世界は「要素」と「関係」でできている
- 要素・・・あるものごとを成立させている内容、名詞で表現される
- 関係・・・2つ以上の要素のかかわり合い、動詞で表現される
桃太郎、おじいさん、おばあさん、山、川、桃、きびだんご、イヌ、サル、キジ、鬼、鬼ヶ島
【桃太郎と桃の関係】
- 桃太郎は桃から生まれる
- 桃は桃太郎が生まれてくる場所
【桃太郎とイヌの関係】
- イヌは桃太郎のお供になる
- 桃太郎はイヌをお供にする
【イヌとサルとキジの関係】
- 3匹とも桃太郎のお供になる
- イヌ→サル→キジの順でお供になる
このように、『桃太郎』という物語は、要素と関係の組み合わせで成り立っています。
【補足】属性
- 属性・・・要素それぞれが持っている特性、性質
【性別】
- 男性:おじいさん、桃太郎
- 女性:おばあさん
【生物か無生物か】
- 生物:桃太郎、おじいさん、おばあさん
- 無生物:山、川
このように、属性やラベルをつけることは、要素の分類に役立ちます。
図解は、「要素」と「関係」という2種類の情報を、字・図形・画を用いて表現するコミュニケーション手段のひとつです。
要素と関係を理解してもらうために、情報を「整理」「整頓」「図化」します。
「整理」「整頓」「図化」は要素と関係それぞれに対して行います。
つまり、やることは
- 要素の整理
- 関係の整理
- 要素の整頓
- 関係の整頓
- 要素の図化
- 関係の図化
の6つです。
状況によっては整頓から始めたり、図化から始めたり、整理と整頓と図化を行き来したりする場合があります。
ただ、どれだけ複雑な図解であっても、やっていることはこの3つの組み合わせに過ぎません。
【手順1】整理する
整理とは、
- 情報を必要なものと不要なものに分けて
- 不要なものを捨てる
ことです。
つまり、整理すると要素が減ります。
見る人が「どこが重要な点なのか」を拾いやすくするため、不要な要素を捨てておくことが大切です。
文章を図解するときは、まず「整理」の段階で文章の余分な部分を削ぎ落として、箇条書きにします。
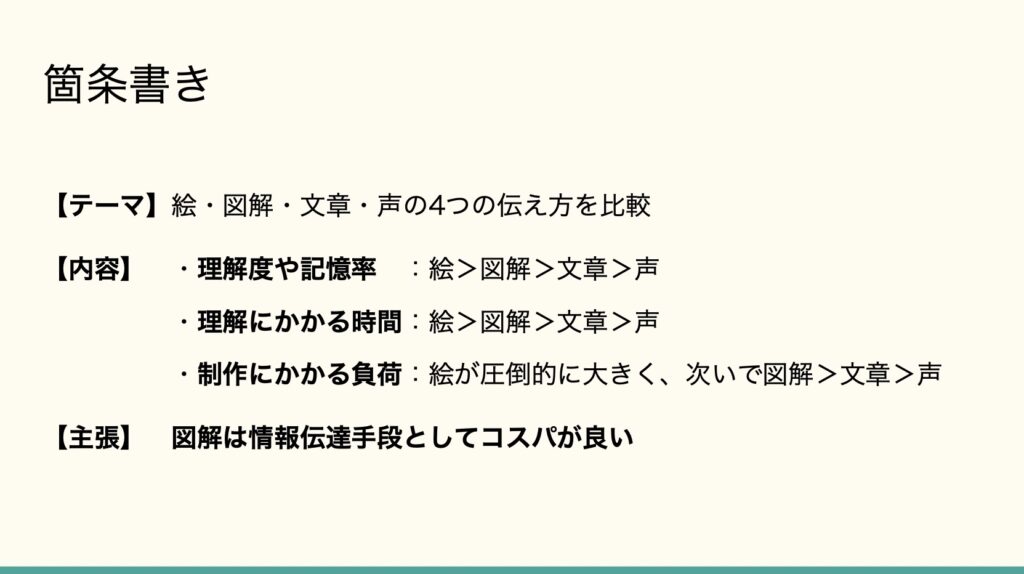
絵・図解・文章・声の4つの伝え方を比較すると、理解度や記憶率は高い方から絵>図解>文章>声の順。理解にかかる時間も、短い方から同じ順。ただし、その制作にかかる負荷は絵が圧倒的に大きく、次いで図解>文章>声と続く。つまり、図解は情報伝達手段としてコスパが良い。
- その文章が何について書かれているのか(=テーマ)
- どんな主張をしているのか
- 主張を支える説明や補足の内容など
を整理していきます。
【テーマ】
絵・図解・文章・声の4つの伝え方を比較すると、
【内容】
理解度や記憶率は高い方から絵>図解>文章>声の順。理解にかかる時間も、短い方から同じ順。ただし、その制作にかかる負荷は絵が圧倒的に大きく、次いで図解>文章>声と続く。
【主張】
つまり、図解は情報伝達手段としてコスパが良い。
さらに【内容】を
- 比較されている切り口
- 切り口での順位
の2つに分けて考えてみると、次のように3つの切り口でそれぞれ順位がつけられます。
- 理解度や記憶率:絵>図解>文章>声
- 理解にかかる時間:短い方から、絵>図解>文章>声
- 制作にかかる負荷:絵が圧倒的に大きく、次いで図解>文章>声
文章の余分な部分は、大きく次の2種類に分けられます。
- 情報の優先度として低いので、図解に載せない部分 👉 要素の整理
- 情報としては図解に載せるが、字としては不要な、文章の切れ端のような部分 👉 関係の整理
文章を図解にする場合、品詞のうち図にするには不必要な助動詞や助詞、接続詞などを取り除き、代わりに図形や画を用いて関係性を表現することで端的に表現します。

【手順2】整頓する
整頓とは、
- 情報をある切り口で解して
- より細かい情報にして揃える
ことです。
解(ほぐ)れるとは、抽象的な大きな要素が、ある切り口や視点で切り分けられることで、より具体的で細かな要素に分かれることです。
図解する元の情報に対して
【整理のアプローチ】
- 伝えたい要素は何か?
- 理解するときに外せないモノは何か?
【整頓のアプローチ】
- 伝えたい関係は何か?
- 理解するときに外せない関係性、順位、構造は何か?
どちらからでも良いので、やりやすい方から始めてみましょう。
要素や関係をある切り口で解して揃えておくのは、揃えることで差がつき、わかりやすくなるからです。
揃えておかないと、情報を理解するのに時間や負担がかかったり、情報からわかることが少なってしまします。
- りんご:300円
- みかん:200ユーロ
- ぶどう:180ドル
👉お金という切り口では揃っているが、通貨が円、ユーロ、ドルとバラバラなので金額の差がつけられず、どれが安くてどれが高いのか比較がしづらい。
- AさんはBさんよりも身長が5cm高い。
- BさんはCさんと小学校からの幼馴染である。
- CさんはAさんよりも速く走れる。
👉関係性の切り口が「身長」「仲の良さ」「走る速さ」とバラバラなので、この3つの情報以外に新たにわかることがない。
- AさんはBさんよりも身長が5cm高い。
- BさんはCさんよりも身長が3cm高い。
👉この場合、「AさんはCさんよりも身長が8cm高い」という新たな情報を導くことができる。
手順1「整理」で箇条書きにしたものを、手順2「整頓」では情報の切り口を揃えることで、表の形式まで落とし込みます。
今回の「情報の切り口」は、次の3つです。
- 理解度や記憶率
- 理解にかかる時間
- 制作にかかる負荷
これを列の見出しにします。
行の見出しは各切り口で比較したときの順位にして、それぞれが交差するところに「絵」「図解」「文章」「声」を当てはめていきます。

- 理解度・記憶率 :高い、低い
- 理解にかかる時間:長い、短い
- 制作にかかる負荷:大きい、小さい
表にするときには、このような“切り口の表現”は捨象される
👉手順3「図化」で役に立つことがあるので、表に書き記しておく。
【手順3】図化する
「図化」では、ここまでまとめてきた要素や関係を、字や図形、画に変換していきます。
- 「図解」という情報伝達手段が、他に比べてコスパが良いということ
👉「絵・図解・文章・声」の4つの情報伝達手段(要素)を、3つの切り口で比較する。
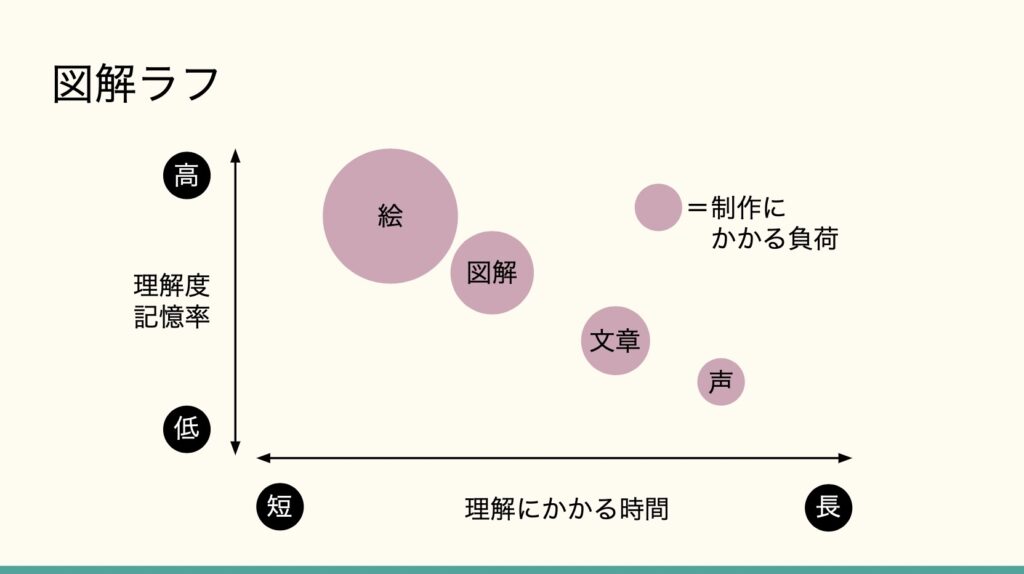
今回は、要素同士の比較をするときに使いやすい「マッピング」というフレームワークを使います。
まずは、2つの切り口「理解度・記憶率」と「理解にかかる時間」に着目して、縦軸と横軸をとります。
どちらを縦軸にしてどちらを横軸にするかを考えるときに役立つのが、先ほど考えた“切り口の表現”です。
- 理解度・記憶率 :高い・低い 👉 縦軸
- 理解にかかる時間:短い・長い 👉 横軸
「制作にかかる負荷」の切り口は「大きい・小さい」でした。
ですので、負荷は何かしらの大きさで表現することを考えてみます。

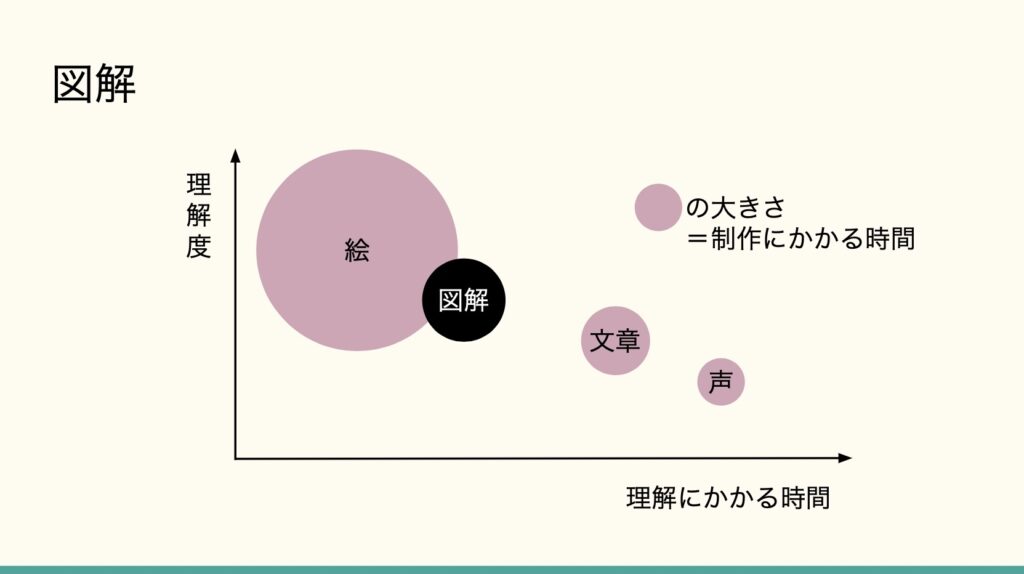
文章から表にするまでに抜け落ちた情報がないかを確認し、抜け落ちたものがあれば図に反映します。
- 内容:制作にかかる負荷は、絵が「圧倒的に」大きいこと
👉「絵」の背景に敷いた円の大きさをもっと大きくする。 - 主張:「図解」に焦点を当てた文章であること
👉「図解」の背景に敷いた円の色を変える。
ここで再度「整理」の視点も持ち込み、冗長な情報がないか、削っても本質的に問題ない情報がないかを考えます。

縦軸と横軸の切り口の表現である「高い・低い」「短い・長い」は、文字で表現しなくても位置関係で直感的に伝わると判断し、削りました。
文章を整理することで箇条書きに、箇条書きを整頓することで表に、表を図化することで図解に変換していきました。
もとの文章と最終的なアウトプットである図解だけを見ると、急な変換に見えるかもしれません。
しかし、文章から図解するには、ここまで紹介したように3つのステップがあります。
一見理解しがたい複雑そうに見える変化も、そのステップ一つひとつを細かく分けていけば、何が起きているのかを理解しやすくなるはずです。
【PR】Kindle Unlimited
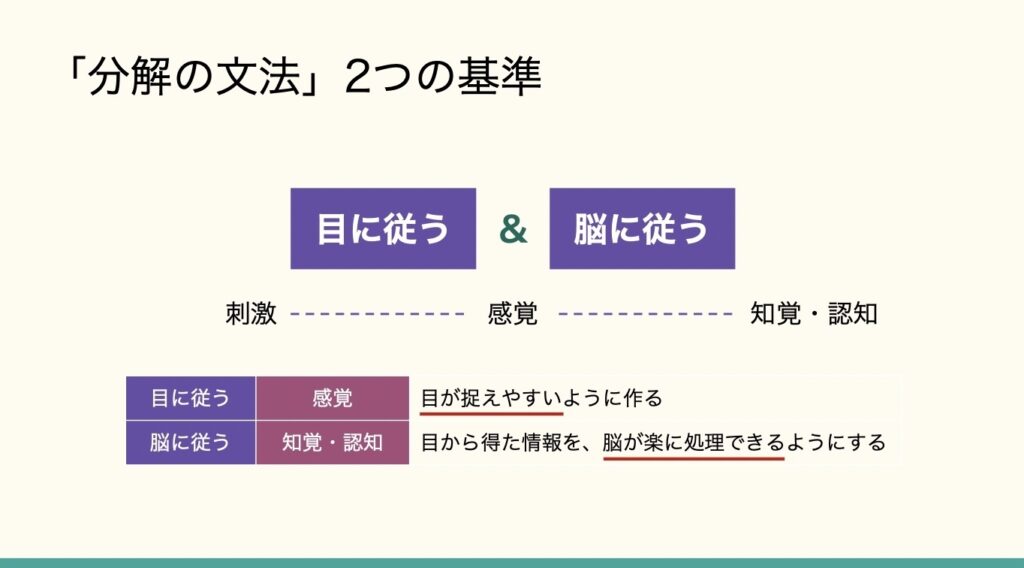
図解作成の2つの基準 ①目に従う ②脳に従う

整理、整頓、図化するときの判断のものさしとなるのが、図解の目的に沿って
- 「目に従うこと」
- 「脳に従うこと」
の2つです。
人間の感覚器である目と脳がわかりやすい、差をつけやすいように情報を整理、整頓、図化していく必要があります。
【基準1】目に従う
目が捉えやすいように、フォントサイズやコントラスト、色覚多様性などを理解して図解を作りましょうということです。
- フォントサイズ
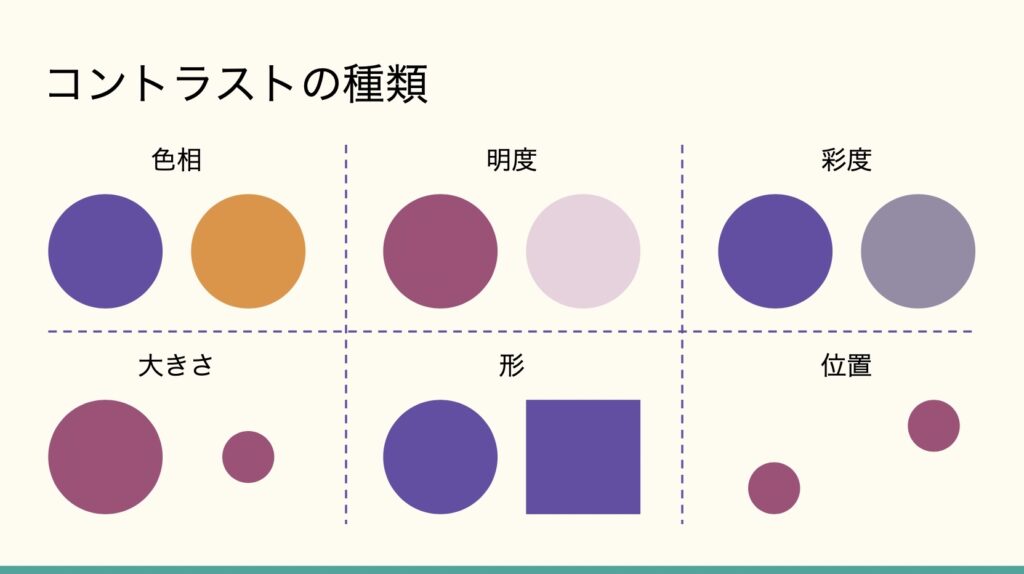
- コントラスト(対比)
- 色覚多様性
フォントサイズ:読める大きさで書く
👉図解の読み手は誰なのか、どこで(どのデバイスで、どのメディアで)見るのかを意識して図解を作成する
コントラスト:2つ以上のものを対比するとき、一定以上の差をつける
👉差が小さいと、違いを認識できない。
色覚多様性:人によって、色の見え方はさまざまである
👉色以外の情報を組み合わせることによって、差を認識できるように工夫する。

【基準2】脳に従う
こちらは、目から得た情報を脳が楽に処理できるように作りましょう、ということです。
- コントラスト(対比)
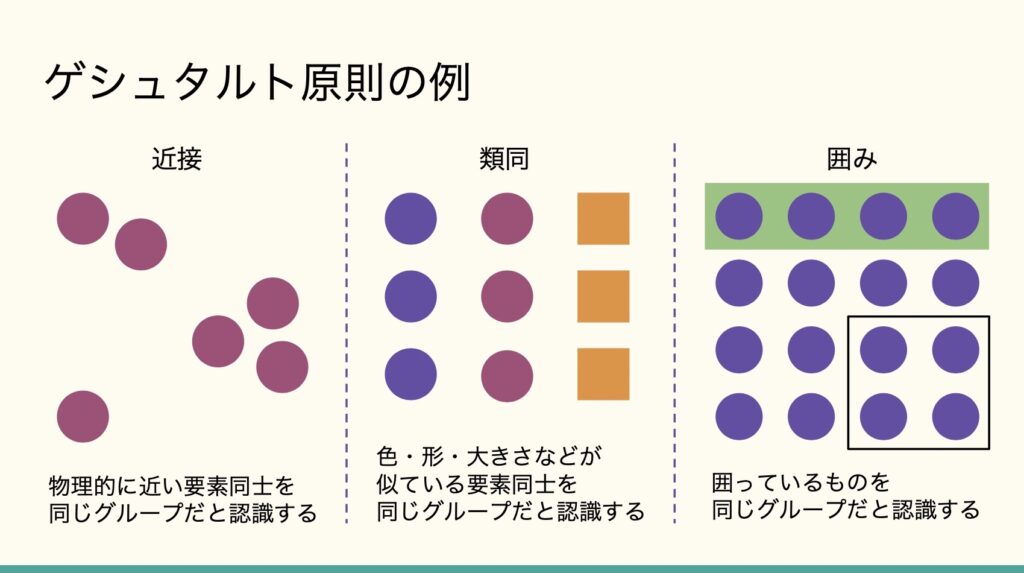
- ゲシュタルト
- 錯視
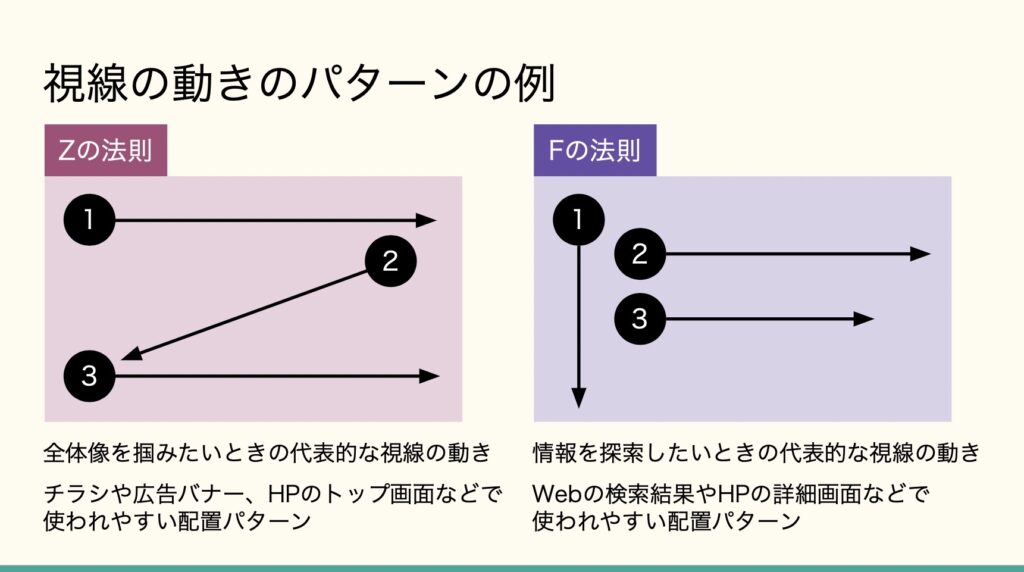
- 視線誘導
- メンタルモデル
ゲシュタルト:人間は形態を見るとき、無意識にいくつかのかたまりとして知覚・認知しようとする
👉ゲシュタルト原則に沿って字・図形・画を配置することで認知負荷が下がり、わかりやすくなる。

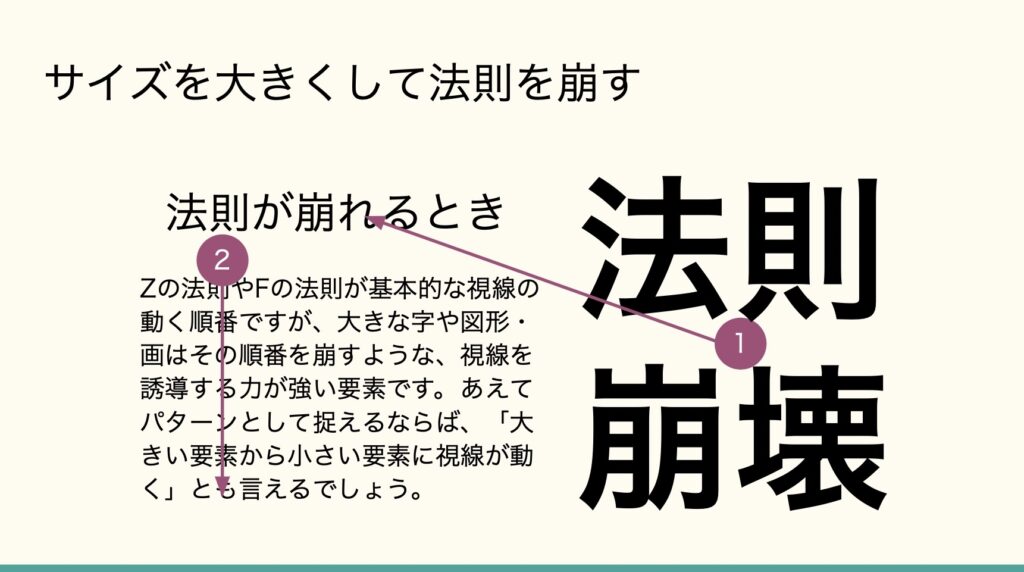
視線誘導:人間の目がものを見るとき、視線が動く順番にパターンがあったり、そのパターンを崩すような強く視線を集める対象があったりする
👉法則を理解したうえで図解内に適切に字・図形・画を配置することで認知負荷が下がり、わかりやすくなる。

Zの法則やFの法則が基本的な視線の動く順番ですが、大きな字や図形・画はその順番を崩すような、視線を誘導する力が強い要素です。

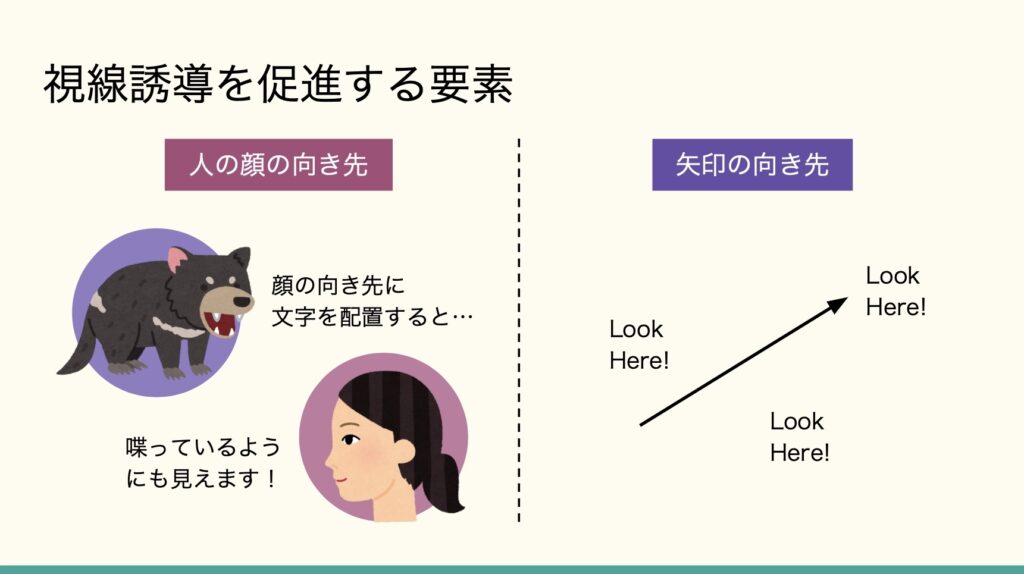
他にも視線を誘導する特殊な要素として、「人の顔の向き先」や「矢印の向き先」があります。
人の顔や矢印の方向の先に見せたい要素を配置することで、自然と見せたい要素に視線を誘導することができます。

【PR】「脳に従う」基準の例をもっと知りたい方はこちら👇
【PR】Audible
9割の図解を表現できる「9つの型」
図解には、大きく分けて3つのカテゴリー、9つのフレームワークがあります。
よく使われる図解の型を知っておくと、
- 図解を作るときに「今回はこれを伝えたいから、このフレームワークを使おう」とイメージしやすくなる
- 図解を見たときに「この図解はこのフレームワークで作られているな」「こんな表現方法もあるのか」とカテゴライズできる
👉図解の理解が進んだり、表現方法のストックを増やすことができる
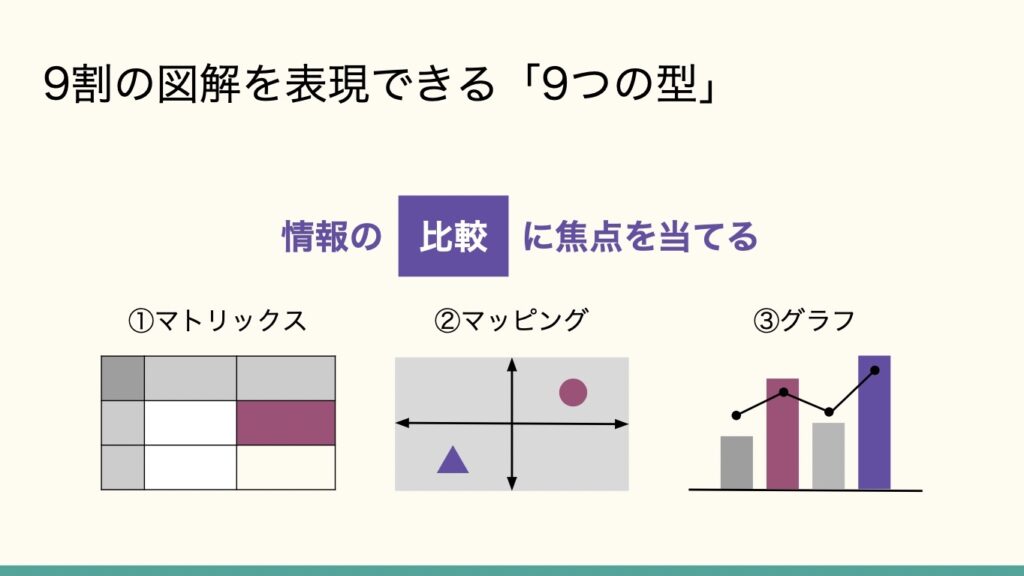
情報の要素を比較する ①マトリックス ②マッピング ③グラフ

マトリックスは、図解作成の手順2に登場します。
これから紹介する8つの図解フレームワークに変換することが可能なジョーカー的存在であり、図解の基本となる型です。
【使いどき】
- 図解を作るとき
- 複数の選択肢があり、選択肢同士を比較したいとき
- モレやダブりを探したいとき
マッピングは、地図のように平面上に要素をプロットしていく図解のことです。
要素同士の「位置」を比較したいときに使う型です。
【使いどき】
- パッと見て要素同士の位置関係を理解したいとき
- 2つの関係(軸)に相関があるかを知りたいとき
- “空きポジション”を知りたいとき、伝えたいとき
グラフは、要素同士の数値・数量の関係を描いた図解のことです。
棒グラフや折れ線グラフ、円グラフをはじめ、さまざまな表現方法があります。
要素同士の「数値」を比較したいときに使う型です。
【使いどき】
- 要素が持つ数値や数量の関係を比較したいとき
- 集めた数値データから全体の傾向や変化を理解したいとき
- アンケートなどで得られた定量的な結果をわかりやすく表現したいとき
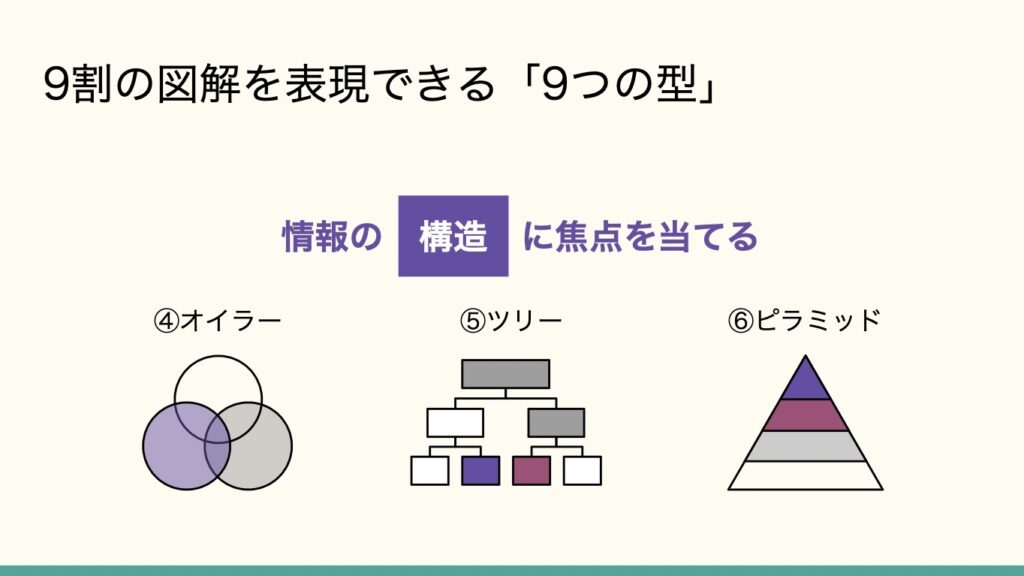
情報の関係を構造化する ④オイラー ⑤ツリー ⑥ピラミッド

集合同士の関係性を描いた図解のことです。
スイス生まれの数学者であるレオンハルト・オイラーが考案したことにちなんでオイラー図と呼ばれています。
複数の要素や関係の「重なり」を構造化したいときに使う型です。
【使いどき】
- 複数の条件の重ね合わせによって重要なことを説明したいとき
- 複数の要素や関係同士の掛け算によってある要素が成立することを説明したいとき
要素の階層や分解構造を描いた図解のことです。
樹木のように枝分かれした見た目から、ツリー図、樹形図などとも呼ばれます。
複数の要素の「階層」や「分解」の構造を表現したいときに使う型です。
【使いどき】
- 複数の要素や関係同士の足し算によって、ある要素が成立することを説明したいとき
- ある物事をMECEに要素分解して考えたり、表現したりしたいとき
要素同士の「段階」や「主張 ー 根拠」の関係を表現した図解のことです。
複数の要素の「段階」や「主張 ー 根拠」の構造を表現したいときに使う型です。
【使いどき】
- いくつか段階的に質や量が変化していく構造を表現したいとき
- 自分が伝えたい主張と、その理由を整理整頓したいとき、視覚的に相手に伝えたいとき
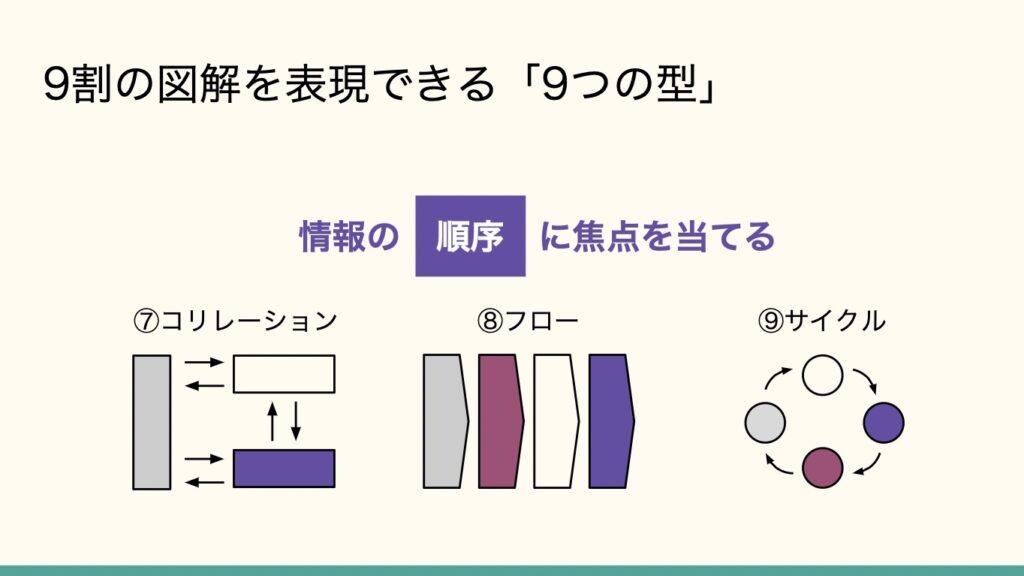
情報の関係を順序化する ⑦コリレーション ⑧フロー ⑨サイクル

要素同士の相互関係を描いた図解のことです。
複数の要素の「関わり合い」の構造を表現したいときに使う型です。
【使いどき】
- 複数の要素の関係性に焦点を当て、その全体像を伝えたいとき
- ビジネスモデルなどのシステムを企画したり、分析したいとき
要素の一方向的な順序関係を描いた図解のことです。
フローチャートやステップ図とも呼ばれます。
複数の要素の「順序」を表現したいときに使う型です。
【使いどき】
- 相手にしてほしい行動が複数あり、かつその行動の順番が決まっているとき
- 「誰がどの順で何をするか」が重要、かつある程度複雑な作業マニュアルなどを作成するとき
複数の要素の順序がひとまわりして元の要素に返る、繰り返しを表現した図解のことです。
複数の要素の「循環」を表現したいときに使う型です。
【使いどき】
- 毎日の習慣など、何かしらの複数の要素や手順が繰り返されることを表現したいとき
- 好循環に入る・続けるための鍵となる要素や方法を探りたいとき、伝えたいとき
- 悪循環に陥らない・脱するための鍵となる要素や方法を探りたいとき、伝えたいとき
【PR】図解「9つの型」の特徴や注意点をもっと知りたい方はこちら👇
【PR】Kindle Unlimited
まとめ
- 図解作成の3ステップ 要素・関係を①取捨選択し、②切り口で揃えて、③図形に変換する
- 目と脳が情報を認識・処理しやすいように作る
- 図解の9割は、「9つの型」で表現できる
【PR】Audible



コメント